Pourquoi il est essentiel d’avoir un slider ultra captivant directement sur sa homepage.
Vous vous demandez peut-être : pourquoi ai-je besoin d’un slider ultra captivant sur la page d’accueil de mon site internet ?
Les sliders ont-ils un impact réel sur l’expérience utilisateur et la performance globale du site ? La réponse est un grand « OUI ».
Qu’est-ce qu’un slider ?
Un slider est une succession d’images qui apparaissent à l’écran les unes après les autres. Ils peuvent être automatiques ou accessibles par les visiteurs. Les sliders sont souvent confondus avec les diaporamas ou les carrousels, mais chacun a ses propres caractéristiques et fonctionnalités uniques.
L’importance d’un slider ultra captivant
1. Economie d’espace
Les sliders permettent de présenter une grande quantité d’informations dans un espace restreint. Chaque slide n’affiche son contenu que lorsqu’il arrive à l’écran. Cela vous permet de condenser l’information dans un espace donné, et les visiteurs peuvent la consulter à la demande, seulement lorsqu’ils la trouvent utile pour leur session de navigation sur le site.
2. Engagement des utilisateurs
Les sliders sont efficaces pour captiver les utilisateurs dès qu’ils entrent sur la page d’accueil d’un site web. Ils peuvent augmenter l’engagement des visiteurs, ainsi que la compréhension et la rétention de l’information.
3. Contrôle utilisateur
Les sliders sont contrôlés par les utilisateurs, ils donnent plus de contrôle aux utilisateurs, qui peuvent décider par eux-mêmes s’ils ont besoin de se concentrer sur le contenu d’une slide ou non. Ils aident les visiteurs à se concentrer sur ce qui est important et ils peuvent accéder à l’information respective quand ils le souhaitent.
4. Esthétiquement plaisant « WOW »
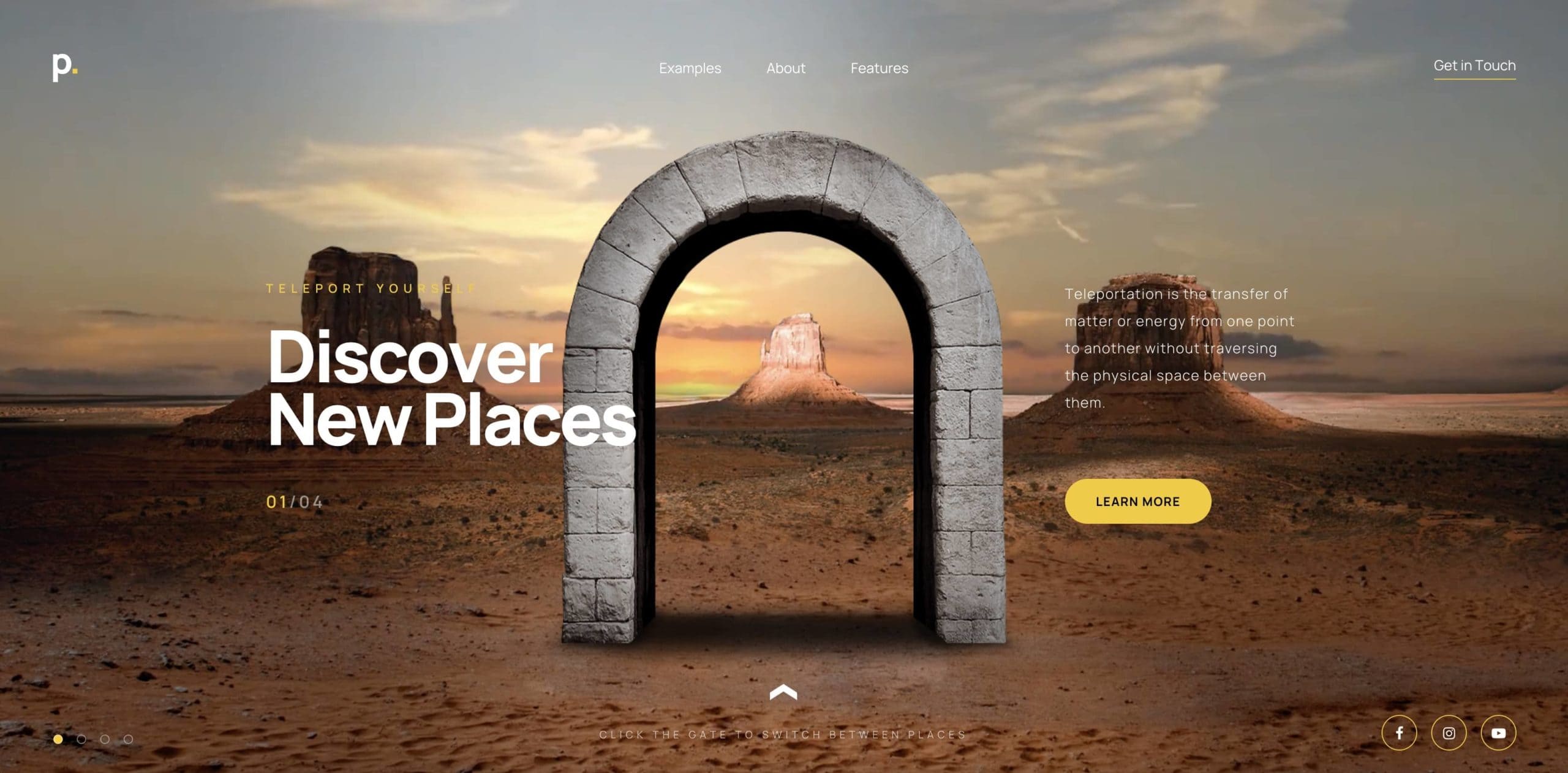
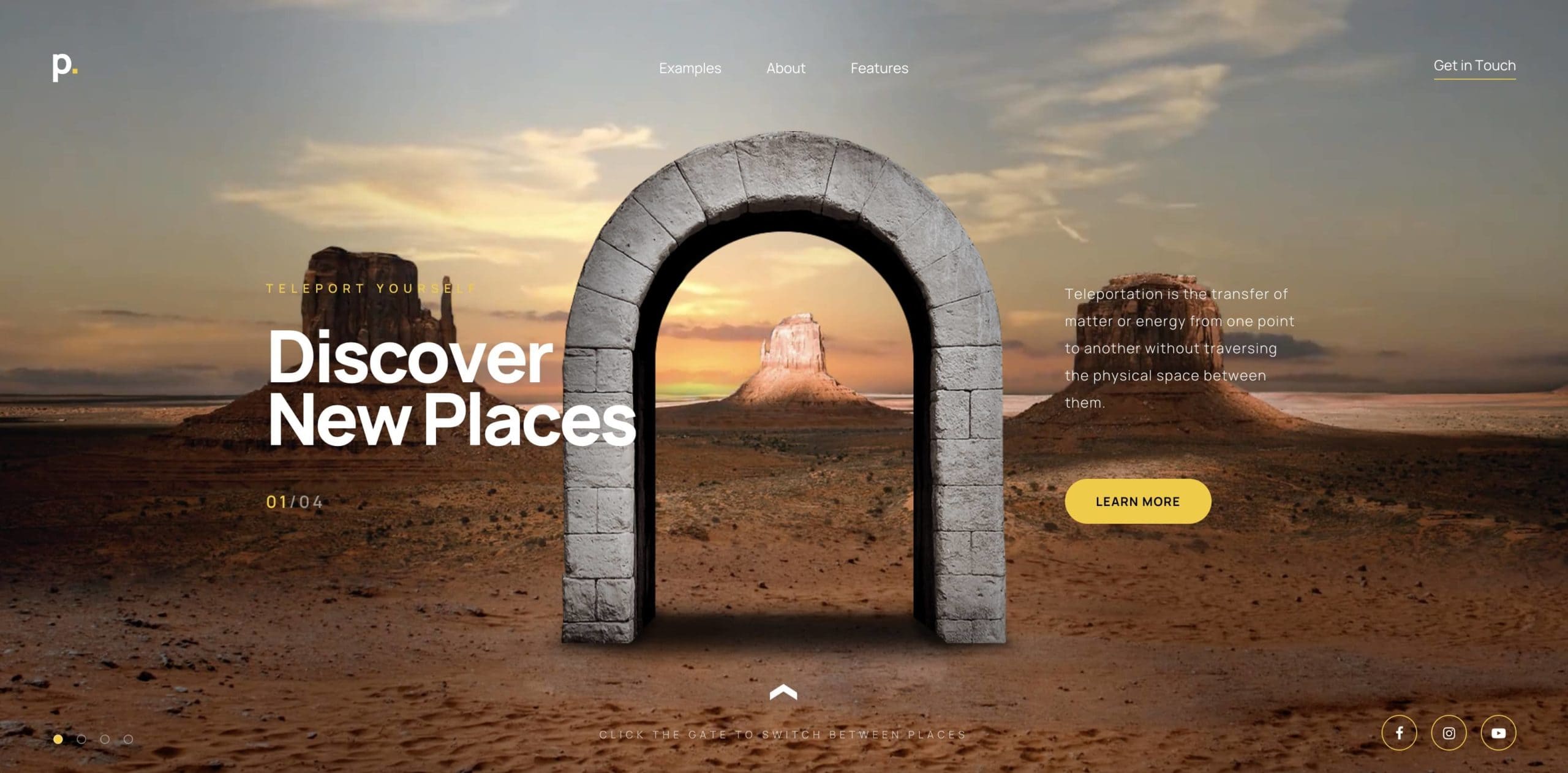
Les sliders sont visuellement attrayants. Ils sont beaux, agréables à voir et ils sont souvent le premier élément que les visiteurs rencontrent lorsqu’ils entrent sur un site web. C’est pourquoi ils se doivent d’être ultra pertinents. Ils créent un impact primordial sur les visiteurs, d’ou l’importance capitale de choisir un contenu spécifique et à votre image. Le but de tout design web est de créer un impact, un sentiment de « WOW » chez le visiteur. J’utilise un outil qui permet d’obtenir ce facteur WOW. Que vous souhaitiez ajouter des vidéos et des images à partir de plateformes de médias sociaux ou créer des sites web réactifs qui sont dignes d’un prix.
5. Affichage optimal des témoignages
Les sliders sont particulièrement efficaces pour l’affichage optimal des témoignages, surtout dans le cas des carrousels. Ils permettent d’éviter que les pages du site ne soient surchargées de contenu, surtout lorsque les utilisateurs « consomment » ce contenu de manière aléatoire.
6. Contenu dynamiquement mis à jour
Les sliders et les carrousels sont un bon choix pour la mise à jour dynamique du contenu. Par exemple, si vous avez un blog que vous mettez constamment à jour avec de nouveaux articles, vous pouvez intégrer ces nouveaux articles dans un slider ou un carrousel qui s’affiche sur la page d’accueil du blog. Cela fonctionne également si vous avez un shop et que vous intégrez régulièrement des nouveaux produits ou des promotions.
7. Groupe de produits
Les sliders et les carrousels fonctionnent bien pour les groupe de produits. Ils présentent différents angles du même produit, de manière interactive et animée.
8. Innovation en matière de design
Enfin, les sliders aident les concepteurs web à créer des pages innovantes. Grâce à leur dynamisme et leur attrait visuel, ils sont une solution pratique pour innover dans le style de conception d’une page. Par conséquent, ces pages sont plus faciles à laisser un souvenir dans la mémoire des visiteurs.
En conclusion
L’utilisation d’un slider ultra captivant à l’entrée de votre site internet peut offrir de nombreux avantages, tels que l’amélioration de l’engagement des utilisateurs, l’économie d’espace, et l’amélioration de l’aspect visuel de votre site. Cependant, il est essentiel de créer des sliders avec du contenu significatif, un message soigneusement élaboré, et une typographie optimale pour éviter les écueils tels que le ralentissement de votre site ou le phénomène de « banner blindness »
Afin de vous faire découvrir quelques sliders visuellement attrayants, je vous partagerais les meilleures exemples de sliders animés, dynamiques, e-commerce, etc, dans divers articles sur mon le blog.
Si vous souhaitez plus d’informations concernant les sliders, n’hésitez pas à me contacter.